PHOTOSHOP BREAK-DOWN: Modern Office Building
- David Drazil
- Feb 16, 2016
- 8 min read
Firstly, I would like to thank Adam Zollinger, founder of www.learnArchViz.com, for this great opportunity to share some of my work and knowledge with you. My name is David Drazil and I´m an architecture student from the Czech Republic, currently finishing my studies in Denmark. The final image was originally an entry for the 3D challenge held by Sketchup Texture Club, where the goal was to create the best possible visualization depicting the building, designed and modelled by Quốc Hữu Trần. The Sketchup model was the only thing provided, all the rest was up to us. I was attracted by the theme and freedom and in next paragraphs I am going to guide you through my workflow.

INTRODUCTION
This breakdown shows my approach to architectural visualization, which basically consists of making quite quick and basic render and doing all the rest in Photoshop as a part of post-process (#doitinPOST). Therefore I am not going into any technical render parameters here, but I´d rather show some general thoughts behind the image and share a couple of matte-painting tips and tricks which I have learned and used so far. Let´s get into it..!
WORKFLOW
My workflow can be generally divided into 5 steps as seen in the picture below [01]. I think the research phase plays an important role at the beginning of the process as it creates guidelines for the rest. This time I was inspired by professionals in arch-viz industry, who already made some imagery presenting tower buildings or skyscrapers. Based upon this I created a moodboard with reference images, showing the mood, atmosphere and possibly a bit more concrete environment I want to locate my building into. Very helpful element can be a colour palette, which may come up as the result of previous two phases. As a conclusion of the research phase I always make a fast hand-sketch [02] of the final composition with some notes, before I actually move to rendering and post-process in Photoshop.

[01]

[02]
RESEARCH PHASE
Inspiration is pretty much everywhere we look and I believe that a great sources for arch-viz lay in photography, movies and videogames. You can find all important aspects there, such as nice composition, strong storytelling, seductive atmosphere, or interesting colour schemes. Simply all those things you should be aware of when making pictures and which should be more or less clear before you even hit the render button.
In this case I was inspired a lot by awesome work of Nicholas Richelet and his conceptual AP002T Tower. I created boards on my pinterest with similar pictures to analyse what makes them good [03]. The same principle I used for atmospheric moodboards [04]. As for storytelling, I eventually decided for a lively city environment evoking New York, a place where a tower building would feel at home. I imagined a summer evening, after a short shower, with a sunset on horizon and very busy boulevard with car traffic and people going to a theatre, a party, or just enjoying the city. The sunset in distance would work as a strong and bright focal point and wet streets would show some nice and colourful reflections of the surroundings.

[03]

[04]
As a final step of the research I created a colour palette based on the moodboard. I chose quite saturated complementary colours of orange and blue, which I hoped to create a decent contrast between warm and cool areas of the image. For such colour palettes you can use e.g. paletton.com or Adobe Kuler (on the website or as a tool integrated in Photoshop).
COMPOSITION
A composition of an image is a crucial element and it needs to be set at the beginning. In my initial hand sketch I already suggested a rule of thirds with very low horizon, which I kept in mind during the process. You can choose any composition you like, such as golden ratio, golden spiral, triangular composition, symmetric one, or any other. But in the end, it does not need to be strictly followed. It should just help to compose the main volumes in a pleasing way, together with suggesting the focal points and eye-guidance of the image. In order to create a depth in the image, it is a good idea to define several depth planes, typically foreground, middleground, and background. The depth of an image is also connected to atmospheric perspective, meaning that colours in the foreground may be darker and more saturated and they fade out towards the background and horizon. In this way, you can also create a nice framing with you foreground plane. I described my composition in the following images [05; 06].

[05]

RENDER
The render was created with the V-Ray for Sketchup using basic settings. I built a couple of surrounding volumes to the main building and then I only added several V-Ray rectangular lights and spotlights. For composing the view I used advanced camera settings with 2-point perspective. Cars and street lamps were rendered separately for easier manipulation in post-process. The width of the final render was set to 4000 px and exported into several different passes.
POST-PROCESS
Let´s start with an overview of the layer structure. Since the image is very heavily post-processed, the number of layers is really high, but I tried to keep it grouped and organized with a chronological order from bottom to top. The only visible group now is THE BASE, which contains all the render passes - the raw render masked out with alpha channel and a couple of other elements, such as GI and Lighting passes, for light adjustments. On top of that, there are several adjustment layers and CORRECTIONS group with minor render-repairs [07; 08].

[07]

[08]
As the next step, I worked on the sky [09]. As it is a very important element for setting the right mood, I spent some time working on it. First I started with a simple circular gradient and then I was adding more details with phototextures of stormy sky. I also used a cloud brush to paint my own parts of sky, blue photo filter for the mood, painted dodge layer to highlight some spots and a darkening vignette, where the sky is closer to the camera.
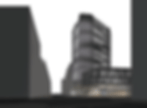
After the sky was done, I moved to work a little more on the building itself [10], adjusting the lights and shadows and increasing the contrast. I also focused on developing higher richness of details in the foreground, using reference images from Google with road surface, horizontal traffic signs and grunge textures. The process of finding the references and transforming them for each part of your image is a bit tedious, but this kind of layering pays off, eventually.

[09]

[10]
The next step was to bring the surrounding volumes to life [11]. Again, it meant finding a lot of reference images with facades, some of them from Google and some from cgtextures.com. Since I needed to deform the textures to match the perspective, I used the Carapace program by Epic Games (link is at the end of the article). It is very easy and fast tool, which creates a perspective grid based on your image and you can just copy-paste it to your Photoshop canvas. With this grid on, I distorted (Ctrl+T>Distort) the pictures to seamlessly texture the volumes. For the adjustments, I used Hue and Saturation layers and Photo Filter layers, as well as some painted layers and a layer with sky reflections set to Soft Light.

[11]
The following phase was about filling up the space and inserting more architectural entourage [12]. Specifically, placing trees, people, rendered street lamps and cars and making it all blend into the image using adjustment layers and a bit of painting. The same strategy as with texturing the surroundings was applied also here.
The only exception may concern inserting people, which is a bit more tricky. I´d like to refer to a great tutorial made by Horoma about this topic (link below). However, I usually decrease the saturation of my inserted objects to fit in the colour context. I also keep a Black and White adjustment layer at the top of the layer panel so I can check and adjust the luminosity of the objects to blend them smoothly in the picture. Together with correction of the lighting with another Hue and Saturation layer and possibly a unifying Photo Filter, you should be able make it perfect.

[12]
Now, when we are finished with compositing and texturing, we can take a look at bigger picture and add some final touches [13]. I wanted to enhance the sunset on horizon, so I painted it with a white soft brush to create a bright focal point in the distance. As the camera looks almost directly to the light source, we can expect a lens flare effect, which would just help to emphasize the atmosphere even more. Either you can download a texture with this effect, or you can create it yourself in Photoshop. I chose the latter, so I created a black layer and rendered a lens flare effect on it (Filter>Render>Lens Flare). Then I set the layer to screen mode and masked it out a bit. Eventually, I used two of these layers, with different filter parameters each time.

[13]
In this phase I also brought a bit more life into the volumes of the tower and the truss structure by overlaying some more reference images [14]. It´s again this layering principle, which works really well for enriching the image.

[14]
Very easy and yet powerful trick was to create a wet street illusion with reflections of the surroundings [15]. I created the reflection layer as a merged copy of all visible layers (Ctrl+Shift+Alt+E) and flipped it vertically. Then I moved it down under the horizon so the building looked like mirrored on the water surface. Finally I set the blend mode to Soft Light and masked it out where inappropriate. Then I painted the reflections of car lights with soft brush and blurred it with the Gaussian Blur (Filter->Blur), the blend mode was kept Normal just with lowered opacity.
The light trails were created as paths with the pen tool. Then, with the pen tool selected, right click on the canvas and choose to stroke path with the brush tool. The brush tool needs to be correctly predefined before this move (diameter, hardness, colour). I also painted a yellow colour overlay on top of it as a clipping mask, so it influences only the light trails. For stronger effect I made several copies of the light trails, blurred with Gaussian Blur, and created reflections on the ground.

[15]
The very last step, here are some tricks I used to make the image pop-up and add some crispness [16; 17]. Apart from final colour adjustments using Channel Mixing, Photo Filter or Vibrance, I added a couple of layers enhancing the overall impression from the image. The first is a dodge layer which basically consists of black background with soft bright paintings in areas where I wanted to increase the highlights. It is set to Colour Dodge blend mode with opacity around 35 %. Then there is a layer with bokeh texture, which I desaturated and also set to Colour Dodge. It gives a nice artistic touch to the lively foreground and also brightens up the area. Last, but not least, the High Pass Filter, which I used as a sharpening method to add more crispness mainly to the building. It consists of two layers, again made as merged copies of all visible layers (Ctrl+Shift+Alt+E), to which is applied High Pass Filter (Filter>Other>High Pass) - the first with cca 3 pixels, the other with cca 300 pixels. I kept the first layer with 100% opacity and turned down the other to 5 %. Both of the layers are set to Linear Light blend mode.

[16]

[17]
FINAL THOUGHTS
That´s it..! This was just one of many approaches to arch-viz. It can be tedious, but brings a lot of fun and freedom during the artistic process. All the links for the stuff I have referenced to can be found below, together with some interesting resources to explore and to learn from. I hope it was at least a bit helpful for some of you. And thanks a lot for reading, if you´ve made it this far. Cheers..!

REFERENCES AND RESOURCES TO EXPLORE
Colour Palette: http://paletton.com https://color.adobe.com
Epic games - Carapace: https://www.epicgames.com/community/2012/11/free-art-tool-released-thanks-to-epic-friday/
Horoma - Inserting People http://www.horoma.net/tutorials/2015/how-to-populate-your-render-seamlessly
Pedro Fernandez: http://www.arqui9learn.com/matte-painting-tutorial http://www.arqui9learn.com/changing-lighting-and-skies-tutorial
Pixelflakes - Shipyard tutorial https://www.youtube.com/watch?feature=player_embedded&v=bA0YvxBPdYo#!
Blender guru - Andrew Price: http://www.blenderguru.com/tutorials/understanding-colors/#.VD-0hPl_t8E http://www.blenderguru.com/tutorials/understanding-composition/#.VD-m-fl_uSp
Personal Links to the author:
LinkedIn: https://dk.linkedin.com/in/daviddrazil/en Issuu Portfolio: https://issuu.com/david_drazil/docs/david_drazil_portfolio Email: david.drazil@gmail.com








